In general, is there a way set actions to the different types of mouse-clicks?
More specifically, how can i open a view in a new tab when a row in a table is clicked in a specific fashion? Normal left click should open in current window, other clicks should open in new tab.
Tried the following, but it does not work (chatgpt code…):
document.addEventListener('keydown', function (event) {
if (event.ctrlKey || event.metaKey) {
// Handle macOS Command key or Windows meta key
return true;
}
});
Hi!
To add more granular event handlers on different types of clicks and key combinations, you need to do this by using Run Code.
I added and tested the following code (generated by Gemini) inside an action with Run code (triggering a code snippet on CTRL/CMD + Click). The action can be triggered on app load or view load, and it works!
document.addEventListener('click', function(event) {
// Check for Ctrl key on Windows/Linux or Meta key (Command key) on Mac
if (event.ctrlKey || event.metaKey) {
// Prevent the default behavior of the click if necessary
// For example, if you don't want it to open a new tab when Ctrl/Cmd is pressed with a link
// event.preventDefault();
console.log("CTRL/CMD + Click detected!");
// Your custom logic here
// For example, if you want to perform a specific action based on the clicked element:
// if (event.target.tagName === 'A') {
// console.log("Clicked on a link with CTRL/CMD:", event.target.href);
// } else if (event.target.classList.contains('my-special-div')) {
// console.log("Clicked on a special div with CTRL/CMD");
// }
}
});
resolve()
Cant get it to work. Does not log to console on ctrl+click, any ideas?
Also how do i trigger the action openUrl in the code? Like “openUrl.run()” or something like that?
Hi!
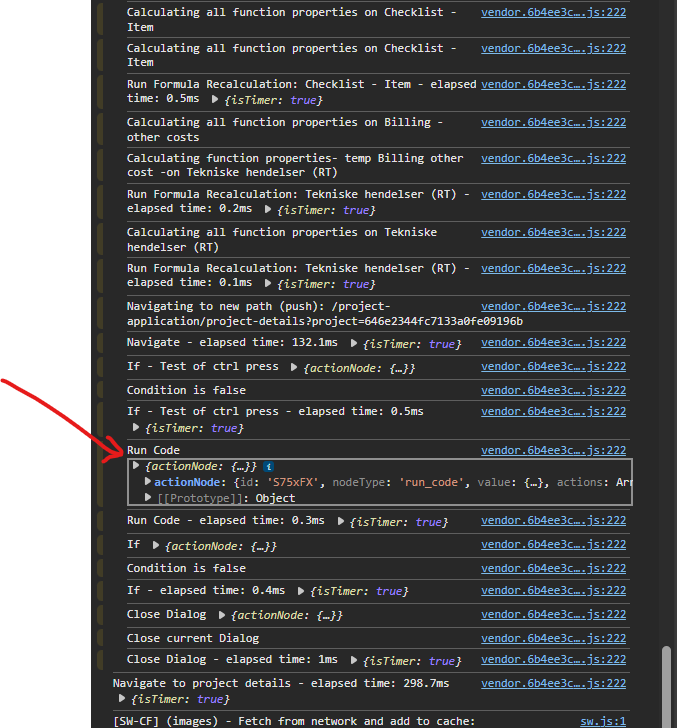
Can you try to put it on App load or on view load in the same app, or another app? Note that when testing, that text is only displayed in the right-side browser console, not Dev tools. I suggest testing in a new app, it might be some other event handler or custom code that is stealing the event somehow.
Regarding opening a URL: You can add an Action (with the Open URL action node) to your Run Code action node and trigger it from the code (read more here), or I guess there is also some code snippet for doing that directly without Action as well (not sure myself, but Gemini/ChatGPT will know for sure).
okay so if i understand correctly, when the “run code” is triggered it adds the event handler. Then wherever this event is triggered in the app afterwards, the code whithin the event handler is run?
So after this event handler is added, i should see the console.log message?
This won’t work in my case, as I only want to trigger the event handler when I press a row in a specific table. Is there some other way I can open a new tab from a table?
edit: The picture I sendt is not from dev tools. Im looking for the log using inspect (ctrl + i)
1 Like
Hi!
That changes it a bit. We are no longer adding a global event handler for the CTRL + Click event, but we just want to catch the “Control or Command was pressed, when the On Click event handler in Appfarm is triggered”.
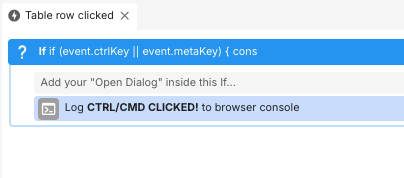
You can add that check inside an If condition inside the Action:
if (event.ctrlKey || event.metaKey) {
console.log("CTRL/CMD + Click detected!");
return true
}
In my testing, clicking a row in the table, triggering the “Table row clicked” action gets the If evaluated to true when CTRL/CMD is pressed while clicking, and not on normal clicks without. I’ve tested on Mac (Chrome).
This worked! As long as the “if” is the first block in the action, it seems to work fine.
the event method is depricated. Do you have any suggestions of something else I can use?
Hi,
Not sure I follow you on the last part (where does it say it is deprecated)? If so, I do not know any other soutions
From Appfarm function window:
Aha! I believe the function editor intellisense thinks this is the global event object, but in fact, we are accessing the event argument of the “on click eventhandler” that is surrounding the action logic as it is triggered. So, I believe intellisense is wrong in this case.